电商后台产品设计:页面动态配置(CMS系统)(一)

本文提供了CMS系统的产品设计思路,落到实际项目中,还需要权衡实际需求和自定义配置程度之间的关系。
这两天3.8妇女节,各大电商又开始不断推出促销活动,借势营销。电商平台仿佛不愿意放过任一个可以作为营销话题的日子,不断推陈出新。经过10多年的电商经验积累,现在做起活动来游刃有余,丰富多样。
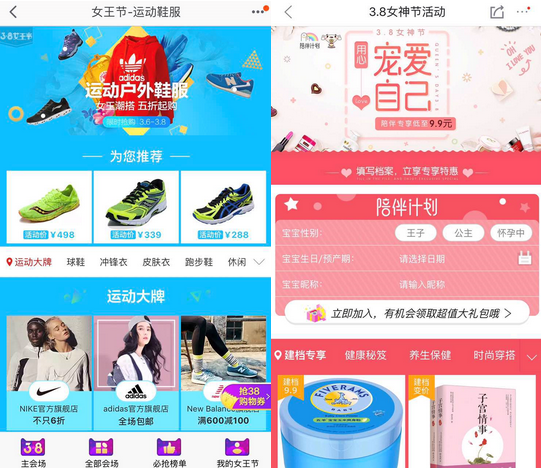
下图是我从淘宝、京东上取的两个活动页面,可以看出页面自定义程度很高,美观大方。另一种叫法叫做店铺装修或页面配置,那么问题来了,这样一个自定义页面怎么配置?怎样通过系统化的方式实现页面动态配置。

淘宝、京东3.8节活动页
由于页面动态配置的内容较多,所以打算分两篇长文介绍,第一篇先讲页面动态配置的整体产品逻辑,第二篇详细描述各组件的功能,一直到组装之后的解析。
1.页面动态配置的前生今世
页面动态配置是CMS系统(内容管理系统)的一部分,在电商行业,CMS系统有时会局限用作页面动态配置的功能。有时也叫作“装修”,店铺装修、页面装修、自定义新页面。平台见到的首页管理和新建活动页面都属于此类范畴。
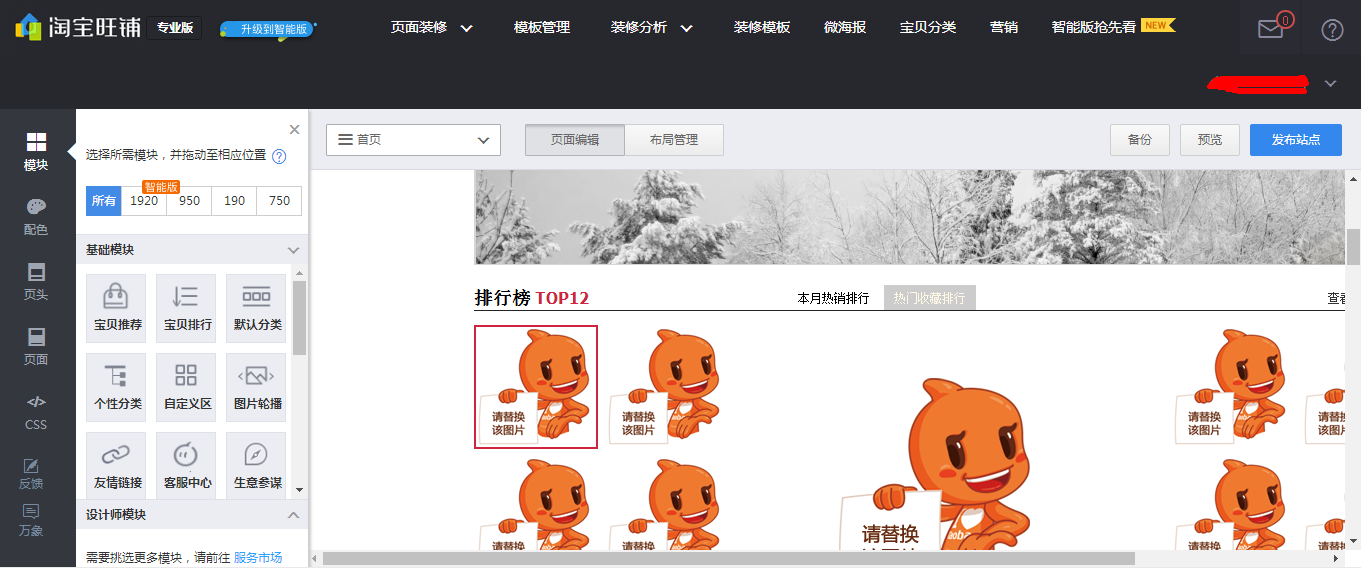
在PC电商时代,页面的自定义比作盖楼,添加一个楼层,每层可以自定义内容,譬如商品、优惠券、商品排名等。“淘宝旺铺“就是店铺装修发展出来的一门生意,淘宝店家可以选择基础模块的内容,编辑首页或新建页面,动态配置页面。

淘宝的店铺PC端自定义设置
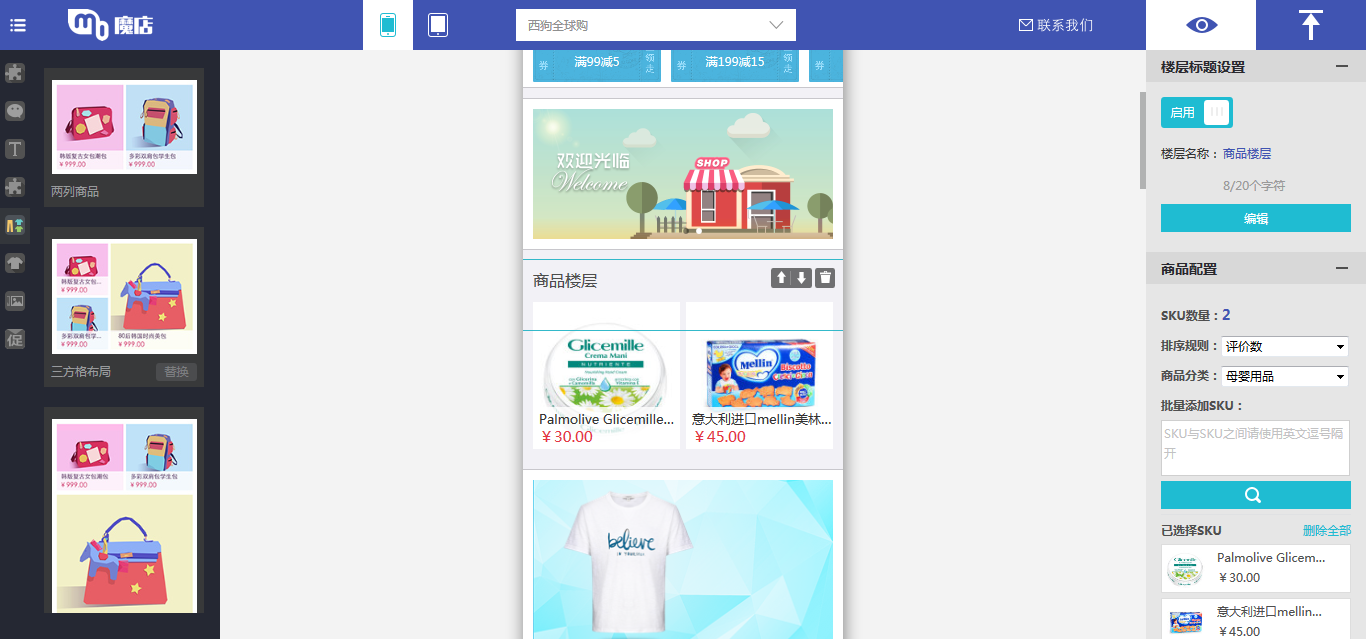
在移动互联网时代,页面动态配置功能升级,可以自定义的要素越来越多,在页面布局上也更为灵活。可以选择添加ICON、banner、商品等模块。

京东的手机装修页面
2.配置的产品逻辑
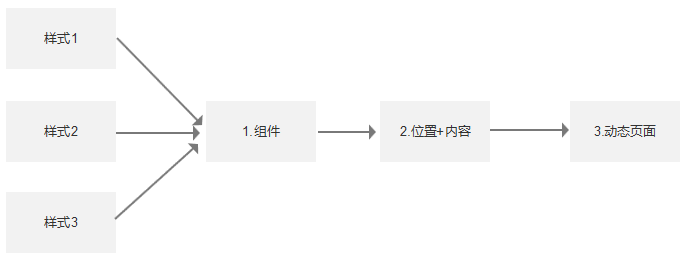
可以把页面的动态配置比作乐高玩具,每一个组件就像乐高积木,可以用它搭建不同的乐高玩具,就类似组装成不同的动态页面。我将页面的动态配置分为3步:组件→ 位置+内容 → 动态页面,如下图。

页面动态配置
2.1 基础组件
组件是动态页面的基础,提供给用户编辑具体展示的信息。有许多类型的组件:图片轮播、ICON、优惠券等,每种组件都可以有多个不同的样式,选择内部展示的内容或者自定义。用的最常见的就是链接,组件显示样式虽然多样,但是点击之后通往的页面选择库却是共通的。例如:新的活动页面、商品详情页、商品聚合页、购物车、客服等等。
基础组件的定义和解析是自定义页面的核心,不同的组件有不同的功能,表示不同类型的内容。每个组件都需要单独设计,定义其规则和样式。 例如ICON、图片轮播就是简单的图片展示,商品排名对应的算法较为复杂,需要实时去取动态排名。
2.2 位置+内容
有了组件之后,用户在设置或者系统在解析的时候,首先要确定组件在自定义页面中的位置。位置可以称为“楼层”,每个页面的各楼层可以定义名称、设置背景、配置内容,目前最主流的交互是拖动组件到相应的位置,设置内容之后实时预览,自定义页面动态可视化。
2.3 动态页面
对于整个动态页面,需要定义生效时间、结束时间、活动页面名称等基础信息。设置之后可生成相应的链接进行预览。
动态页面是由不同的组件内容构成,首先按照各组件位置去解析,然后再去解析组件的内容(样式、图片/商品、背景、链接等)。按照上图的反向流程走,就能解析出对应的自定义页面内容。
首页设置也是相同,类似自定义页面,可动态设置首页内容,动态添加自定义组件。目前绝大部分电商首页都是动态配置,有着丰富的自定义内容。
3.常用的配置组件
配置组件有许多种,常见的图片轮播、 商品推荐、商品分类、 宝贝排行、图标(ICON)这几种形式,其实是富文本、 客服、优惠券、满减活动、满赠活动、自定义区域、商品搜索、文字、公告、倒计时、Tab组件(顶部、底部)。
丰富的自定义组件可以实现各式各样的活动页面,前面举例的京东、淘宝活动页都是通过CMS配置实现。
至于不同的组件设计和功能,下篇再详细讲解。
4.可自定义的一些要素
组件之间有些通用的自定义要素:
- 背景颜色/图片;
- 组件之间的空隙;
- 对应链接。点击组件对应的跳转页面,这些都是通用的:其他活动页、商品详情、商品聚合页、店铺主页、购物车、在线客服、积分商城、购物券、外链等等。

页面动态配置的整体产品逻辑基本已经介绍完毕,可以了解到,页面动态配置看似复杂,理顺之后发现其实就分为三个步骤,绝大部分的复杂度增加只是基础配置组件的丰富。
虽然CMS系统产品逻辑简单,但是页面要做到较高的自定义配置程度,需要技术框架的高效率和较强的可扩展性。在浏览一个自定义页面时,系统要逐步去解析该页面下的自定义组件内容和要素,运算量很大。
目前绝大部门电商公司的自定义页面仅仅停留在一个初级阶段,限于首页和少数特殊页面的自定义配置,而且自定义程度较低。本文提供了CMS系统的产品设计思路,落到实际项目中,还需要权衡实际需求和自定义配置程度之间的关系。
如果想了解详细描述各组件的功能,一直到组装之后的解析,可关注我,下篇将重点讲解。
相关阅读:
作者:Bouny_Yuan,电商产品经理,主导多业务产品更新迭代,负责过从0到1的产品设计、研发、上线。专注于电商产品设计、商业分析以及后台挖坑。每周持续更新产品相关的文章,感兴趣可关注我,欢迎勾搭交流!
本文由 @Bouny_Yuan 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益















刘志远老师也在人人都是产品经理旗下起点课堂开设了《电商产品经理精进计划》课程。刘老师从市面上成百上千个电商系统中,抽离出了10个最核心最通用的模块,进行了系统全面的梳理讲解,系统构建行业规范的电商产品能力体系,成为有思考、能落地的实干型电商产品经理。感兴趣的同学可以添加蘑菇老师(ID:qdxymg)咨询,或者戳右侧链接了解>>http://996.pm/Mkl86
您好, 看到CMS页面动态配置一的文章, 学到了挺多, 但对具体配置设计和实现逻辑是什么样的, 非常期待文章二的更新; 希望向前辈多学习请教~
简单明了的科普了CMS的产品概念和逻辑,赞赞赞!目前市面上做CMS的大多都像作者说的停留在首页组件动态配置上面,还有就是开辟一些特殊的单页,这些是最基本的,我待的淘宝客行业会涉及到做一些用户运营的东西
大家看刘志远的《电商产品经理》这本书吧,我发现写的和这个一样,连图都一样,不知道作者是不是就是本人
那恭喜你答对了
关于
1. CMS 配套的后台审核体系
2. CMS 的组件权限体系
希望老板可以继续探讨一下。
老板,二呢,怎么不更了呢
文法相当可以
让我第一时间忽略了 “板,” 多看到一个 “石” 。。。。
老哥,cms的后台长什么样子啊。看完貌似懂了,但后台设计还是不会啊
可以在淘宝建一个商家账号,体验一下店铺装修模块。
下篇啥时候更新啊
老哥,下一篇在哪里
看完受益匪浅,老师求第二篇!
第二篇啥时更新啊 第一篇看完很想看第二篇
麻烦咨询下,您是在北京吗,我们公司想找像您这样的后台资深产品经理,进行整个后台的重构,能否加个微信沟通下,我的:13811985270
求第二篇
CMS在创业公司其实用的不是很多,但却是一个很好的架构思路;
这是我以前没有考虑到的。
谢谢分享,期待下周三。